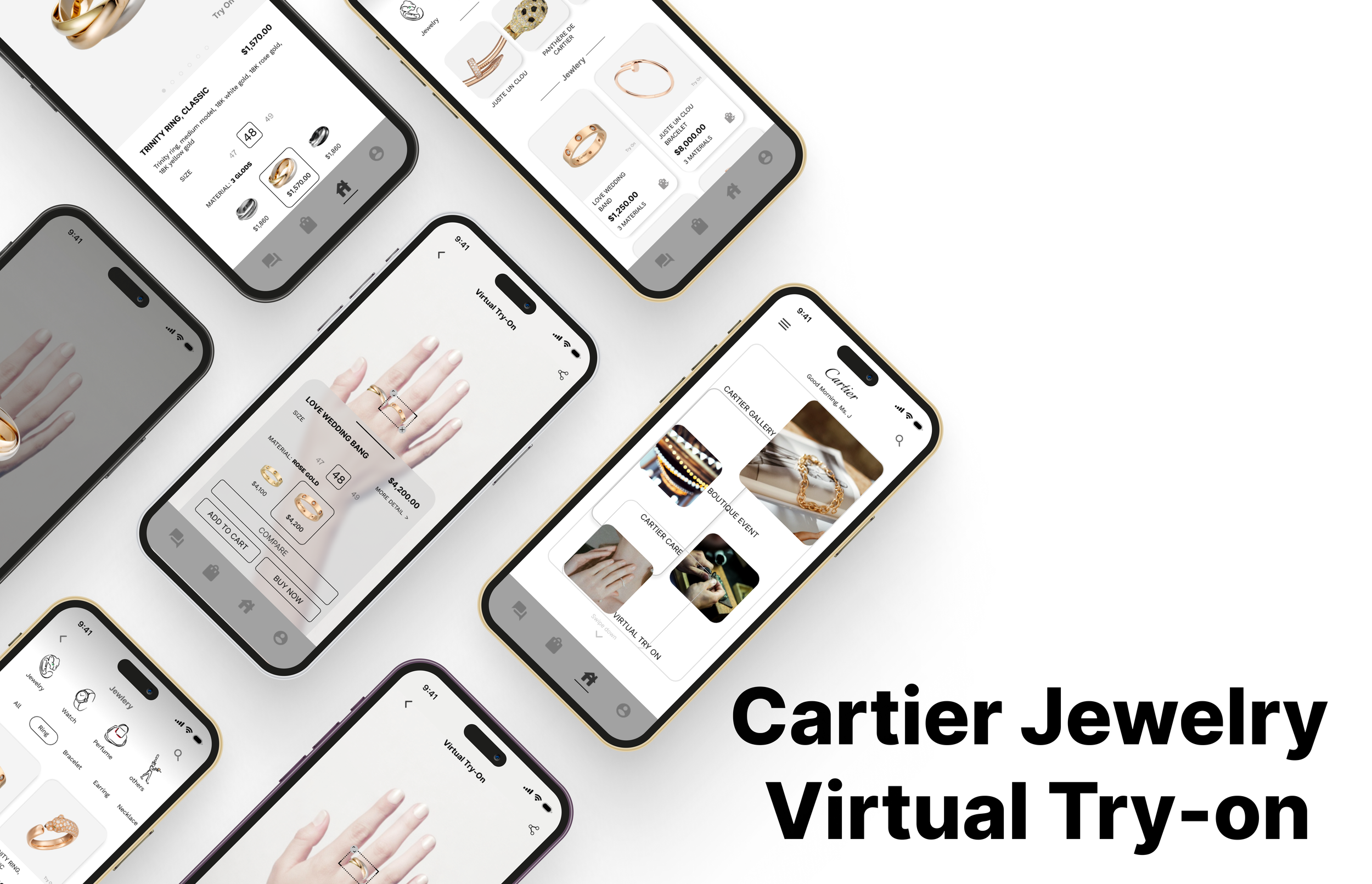
Cartier Virtual Try-On is an innovative jewelry virtual try-on application that offers users an interactive and immersive way to try on Cartier jewelry online. Users can explore different styles, materials, and colors of Cartier jewelry anytime and anywhere, ensuring an exceptional online shopping experience.
My Role
UX design
UX research
Timeline
Overall: 8+ weeks
Discovery & Research: 2+ weeks
Design & testing: 6 weeks
Background
current problem: Given the pandemic-induced limitations on outdoor activities and the burgeoning popularity of online jewelry shopping, which saw a rise of 26% in global sales, there is a pressing need for enhanced visual engagement and more in-depth product information.
Our solution: In response to this evolving consumer landscape, our team embarked on an extensive research program, utilizing methodologies such as contextual interviews, competitive analysis, and affinity mapping
Literature review
Current problem
Given the pandemic-induced limitations on outdoor activities and the burgeoning popularity of online jewelry shopping, which saw a rise of 26% in global sales, there is a pressing need for enhanced visual engagement and more in-depth product information.
Current solution
Online platforms enhanced luxury jewelry shopping experiences by focusing on high-quality imagery, detailed product descriptions, and robust customer service, including live chat and expert consultations.
Target user
In China, the target users for online jewelry shopping are predominantly Millennials and Gen-Zs, who show a strong preference for gold jewelry. The market also sees significant contributions from lower-tier cities, indicating a broad geographic target user base. Furthermore, highly educated women in higher-tier cities, men aged 30-44 with a notable interest in diamonds, and children, for whom jewelry is often gifted as lucky charms, represent key consumer groups. This diverse target audience reflects the evolving tastes and preferences in China's jewelry market.
Opportunities
The online browsing experience lacked engagement, hindering customers' ability to confidently choose luxury jewelry without the tangible aspect of seeing or trying on the products firsthand.
Our solution
In response to this evolving consumer landscape, our team embarked on an extensive research program, utilizing methodologies such as contextual interviews, competitive analysis, and affinity mapping
User research
Users seek to confidently adapt to online shopping during the pandemic by accurately visualizing how products will look on themselves, ensuring a match with their style and preferences.
User Interviews
Creating a virtual try-on experience that is as immersive as an in-store experience.
We interviewed 13 consumers who had relevant luxuries online shopping experience; most of our interviewees stated that:
“Even though my favorite brands offer online boutiques, we cannot ensure the effectiveness of wearing and details of the products.”
During the interview phase, we asked open-ended questions to encourage participants to share their experiences and opinions on jewelry shopping, both online and offline. We also asked questions specific to the Virtual Try-on feature to understand how it could best meet their needs and expectations. Through this approach, we were able to gain valuable feedback on the feature's usability, customization options, and overall user experience.
Insight
Users may desire more detailed (material, size) product information during the remote try-out experience.
Users may indicate a preference for seeing how the jewelry looks while they are wearing it in a real-life context, such as on a person or in different lighting conditions.
Users might mention difficulties in finding specific items on the website without knowing the product’s names.
The insights gained from the interviews helped us to identify key areas for improvement and informed the design decisions for the Virtual Try-on feature. By considering the needs and perspectives of potential users, we were able to create a feature that not only meets their expectations but exceeds them.
How can we enhance the customer's ability to virtually try on and experience jewelry with the same confidence as an in-store visit, from the comfort of their home?
Competitive Analysis
The current AR try-on technology on the market is still in its infancy, with several limitations that affect its performance. These include slow interactive response, low picture quality, and poor user experience.
To begin our research, we aimed to understand the functionality and user experience of virtual try-on products available in the market. We conducted an in-depth analysis of over 10 different products, carefully studying the strengths and weaknesses of each competitor. This involved analyzing the homepage, features, and information architecture of each product to gain insights and identify opportunities for improvement.
Ideation
Features to be implemented in this release
Brainstorm (why these features need to be implemented?)
After integrating the findings from our research, we held meetings with the client and product manager to define the scope of product features. Taking into consideration technical constraints, time limitations, and budgetary considerations, we made the decision to design a version of the Virtual Try-on feature using static images for the selection and fitting of jewelry, rather than relying on real-time augmented reality technology. This decision was made to ensure that the feature was both feasible to develop and provided a seamless user experience.
Task Flows
Prior to developing a solution, we spent time creating a task flow for the client. This involved identifying the goals of the stakeholders and mapping out the key interactions between the user and the product. We then finalized the priorities for the design iteration and established the primary user flows to ensure that the final product met the needs of both the client and the end-users.
Design
Lo-fi Prototype
To ensure the usability of our design, we developed low-fidelity prototypes for the main features and conducted usability testing with a group of 8 users. Once we confirmed that users could interact with the prototypes successfully, we moved on to developing high-fidelity models. This approach allowed us to iterate and refine our designs based on user feedback and ensured that the final product met the needs and expectations of our target audience.
User Testing
User A: "The options for Jewelry and Wedding are very similar, making it unclear for users which one to enter.“
User B: "As soon as I click the ring, I want to choose the size; how can I try it on without selecting a size?"
User B: "To try on another accessory, I just hit back, right? How else would I choose an accessory?"
Based on user feedback, I revised several features to address their concerns. Through three rounds of meticulous testing, guided by the Nielsen Norman Group's Eight Golden Rules of Interface Design, we targeted improvements across five key areas. These included enhancing the virtual try-on functionality, improving user interaction during the try-on process, and introducing new features such as enhanced homepage entry, distinct jewelry and wedding sections, an improved product page layout, and an interactive try-on experience.
This systematic approach enabled us to refine the app's usability and functionality significantly, creating a more intuitive and engaging interface for users.
The comparison of task completion times before and after the redesign reveals significant improvements:
Try on 'Trinity' 18k Gold Ring: Improved from 255 seconds to 180 seconds, showing a 29.41% improvement.
Add 'Love' 18k Rose Gold Ring: Improved from 107 seconds to 45 seconds, showing a 57.94% improvement.
Remove 'Trinity' Ring: Improved from 27 seconds to 10 seconds, showing a 62.96% improvement.
Save Photo: Improved from 40 seconds to 15 seconds, showing a 62.50% improvement.
These results highlight the effectiveness of the redesign in streamlining user interactions and reducing task completion times, contributing to a more efficient and enjoyable user experience. The chart visualizes the substantial time reductions across all tasks, underscoring the positive impact of the design improvements on the app's usability.
HiFi Prototype of Main-flows
1. Taking pictures of the hand
We have enhanced the photo screen page of the Virtual Try-on feature by incorporating reference lines to assist users in capturing the perfect photo. Additionally, we have provided users with basic functions such as beauty filters and the ability to switch between different lenses, to enhance the overall user experience. These improvements will ensure that users are able to capture high-quality photos and customize their Virtual Try-on experience to their preferences.
2. Select Jewelry from the navigation bar
Users are able to try on a variety of jewelry, including rings, bracelets, and watches, within the Virtual Try-on feature. To ensure a seamless user experience, the navigation bar has been designed for maximum simplicity, while still providing convenient search functionality for specific products. This allows users to easily explore and discover the range of jewelry available, while also enabling them to quickly find and try on the specific products they are interested in.
3. Change Jewelry Style
To ensure consistent sizing of the interactable icons, we have incorporated gesture design within the Virtual Try-on feature. This allows users to easily switch between their selections, while also ensuring that each icon remains a consistent size. Additionally, users have the ability to adjust the position and material of the jewelry, as well as add or remove multiple pieces. These customizable options enable users to tailor their Virtual Try-on experience to their individual preferences, ultimately enhancing the overall user experience.
StoryBoard
Design System
Critical Thinking
The real project we worked on with our client was both challenging and fulfilling. Throughout the project, I learned that as designers, we have a responsibility to advocate for the needs and preferences of users. We must be willing to defend our ideas with strong evidence and research to support them.
Furthermore, it's essential to be proactive and seek to understand the underlying intent behind the client or project manager's requests, especially in the context of the company's overall product or business goals. By thinking ahead and asking for feedback, we can ensure that our designs align with the client's vision while also meeting the needs of the end-users.